皆様いつもお疲れ様です。ブログ運営担当の源です。
今回は【Adobe Illustrator 小ネタ】ゲーム業界で使えるイラレTipsと題しまして、デザインチームの大先輩の伊藤さんに『Adobe Illustratorの4つの機能』について使い方をインタビューしてきました。 Adobe Illustrator(以降「イラレ」表記)をまだあまり使ったことがない「イラレ初心者さん」や、「感覚で使っていてあまり詳しく調べたことはない」という方にはうってつけの記事かと思います!
是非、最後まで読んでみてくださいね!
1:スウォッチについて
2:アピアランスについて
3:シンボルについて
4:アクションについて
スウォッチについて
伊藤さん「スウォッチって、使ったことあります?源さん」
源「えっと…色を変えるときにポチって押すやつですよね?」
今思えば、随分と大雑把な返事をしたなぁと思いますが… Adobe Photoshopばかり触っていた私は、ざっくりイラレのスウォッチも「色を変えるだけの機能」だと思っていました。ですが、イラレのスウォッチ機能は、出来ることがかなり多いです。
簡単に説明すると、イラレのスウォッチ機能は「カラー、グラデーション、パターンなどを登録できる機能」です。普段からよく使うカラーなどを登録しておけば、わざわざ毎回スポイトで色を取ったり、カラーコードをコピペしなくてもスウォッチから選んで「ポチっ」で済みます。
また、パターン作成にも適していて、例えば背景にドット柄を敷きたいなどの場合は力強い味方となってくれます。スウォッチは人に共有することもできるので、制作チームで共有すれば色が微妙に違うなどの問題を回避できますね。そんな便利なスウォッチの登録方法は簡単です。

★スウォッチにカラーを登録する方法 ———-
まずスウォッチに登録したい色を選択し、スウォッチパネル下部の「+ボタン」を押します。 「+ボタン」を押すと、新規スウォッチパネルが出てくるので、「OK」を押すと登録できます。(※スウォッチパネルの出し方は「ウィンドウ」→「スウォッチ」です)
この時、スウォッチに「色の名前」や、「どんな時に使う色なのか」を名付けておくと後々共有するとき便利です。この方法でグラデーションも登録できます。次にパターンを登録する方法です。

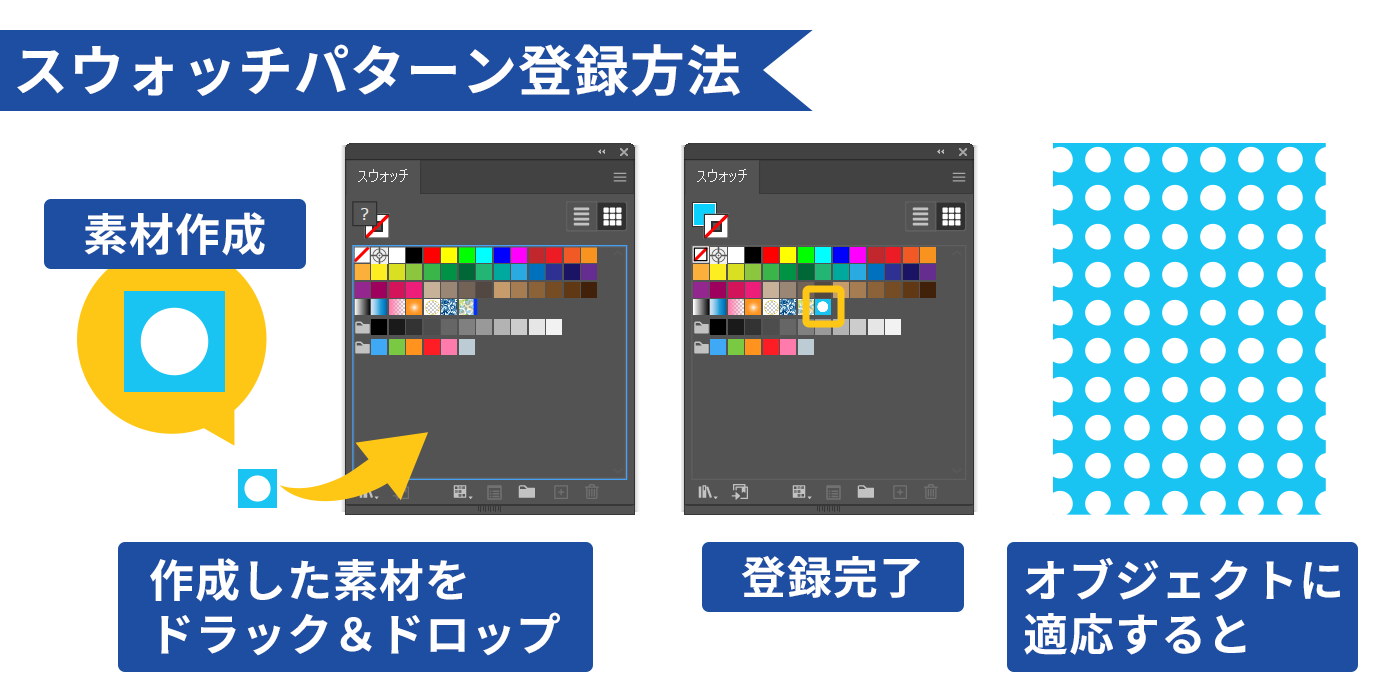
★スウォッチにパターンを登録する方法 ———-
スウォッチパターンとは、登録した絵がタイル状にリピート配置されるので、水玉とかチェック柄が簡単にオブジェクトに反映できる機能なんです。
まず、スウォッチにパターンを登録しないといけないので、登録する素材を作ります。画面のどこでもいいので、ある程度小さな正方形を作ります。カラーはさっき使った水色にしましょうか。
今回はドットを作るので、正方形の真ん中に白い正円を配置します。ここまで出来たら、下地の正方形と、ドットの正円を二つとも選択して、スウォッチにドラッグアンドドロップします。 するとスウォッチに登録されます。
あとは柄を適応したいオブジェクトを選択して、先ほど登録したスウォッチを1クリックすると、ドット柄が反映されます。

★登録したパターンの修正・調整方法 ———-
さぁ、登録する方法が分かったところで、今度はパターンの修正・調整方法についてです。 一つ目は「登録したスウォッチをダブルクリックする方法」です。
ダブルクリックすると編集モードに切り替わり、スウォッチを直接編集できるようになります。 赤枠の中が直接編集できる範囲です。今回は丸を少し小さくしてみました。もちろん色も変えることが出来ます。 真ん中のデータに連動して、ほかのタイルにも変更が反映されるので、どのような見た目になるかがわかりやすいですね。
また、パターンオプションパネルを使って簡単に幅や向きを変更することもできます。タイル同士の距離を変更することも出来るので、かなり自由度が高いです。 この辺りは触ってみた方が分かると思いますので、実際に試してみてください!
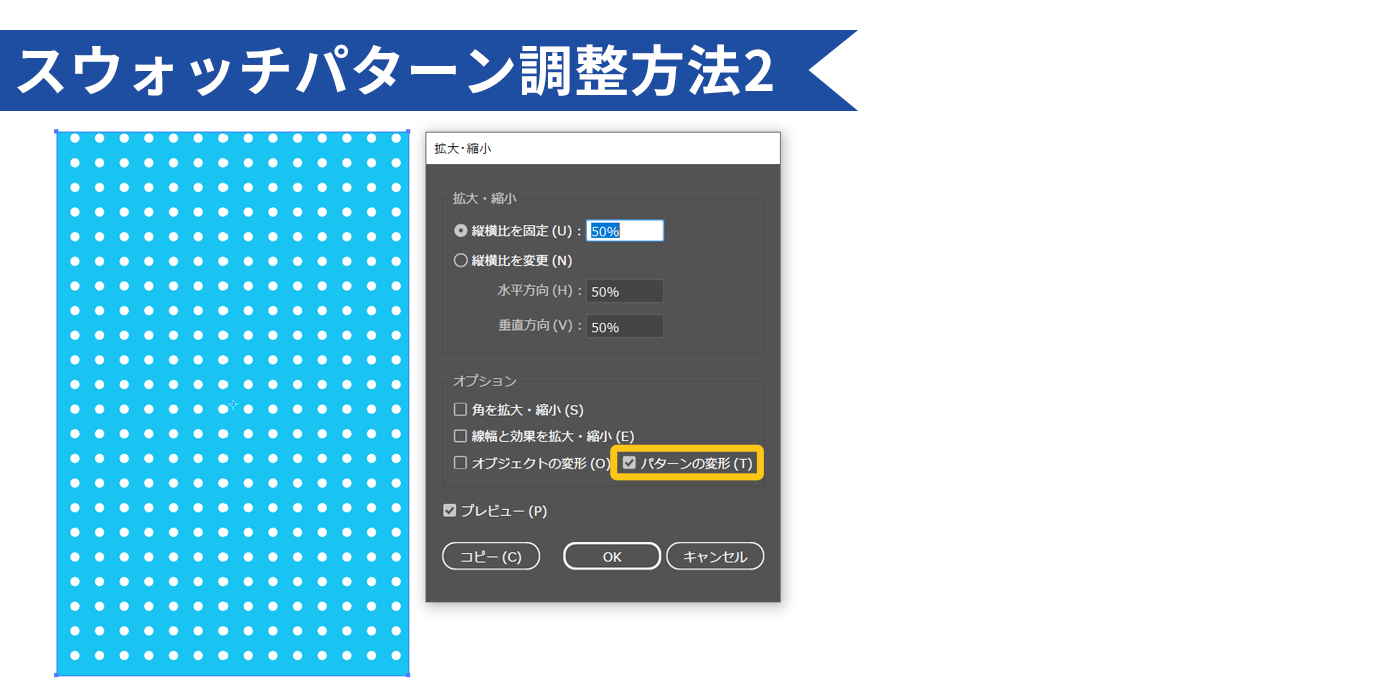
二つ目は「拡大縮小ツール」や「回転ツール」を使う方法です。この方法は直接スウォッチデータを編集しないため、オブジェクトごとにパターンを調整することが出来ます。
スウォッチは、元のスウォッチデータが変更されると、適応していたオブジェクトもすべて同じように変更されるので、 このオブジェクトだけサイズ変えたい…!という時はこちらを使用するのがオススメです。ただパターンだけ調整して、オブジェクトのサイズは変えたくないときは、 きちんと「パターンの変形」のみチェックがはいっているかを確認してくださいね。

スウォッチとは、カラー、グラデーション、パターンなどを登録できる機能のこと。カラーパレットとの違いは、スウォッチを利用して色を指定すると、スウォッチとの関連付けが行われ、スウォッチ自体を編集すると、適応していたオブジェクトにも変更がかかる。業務上、色が指定されていたりする場合や、他作業者と共同制作する場合もあるので、スウォッチをうまく使って、不要なFBの削減や時短が出来るといいですね!!
アピアランスについて
さて次はアピアランス機能についてです。この機能は先輩の言葉を借りると「果てしなく何でもかんでも出来るもの」です。実際にこれの機能を使いこなせれば、かなり制作が捗るのではないでしょうか。
機能を簡単に説明するなら「テキストやオブジェクトを装飾する機能」で、装飾しているだけなので、実際のオブジェクトの形状は変わらないところが特徴です。 アピアランスでは「線」「塗り」「効果」「不透明度」の4つの機能があります。私はフォトショップばかり触っていたので、レイヤー機能みたいに線や塗りの効果も重なりの順番を入れ替えられると知ったときは
「そんな便利なことが出来るのか」と大変驚きました。
では突然ですが、ここで先輩から教わったアピアランスで作ると少し修正が楽になる技を3つほどご紹介しましょう。

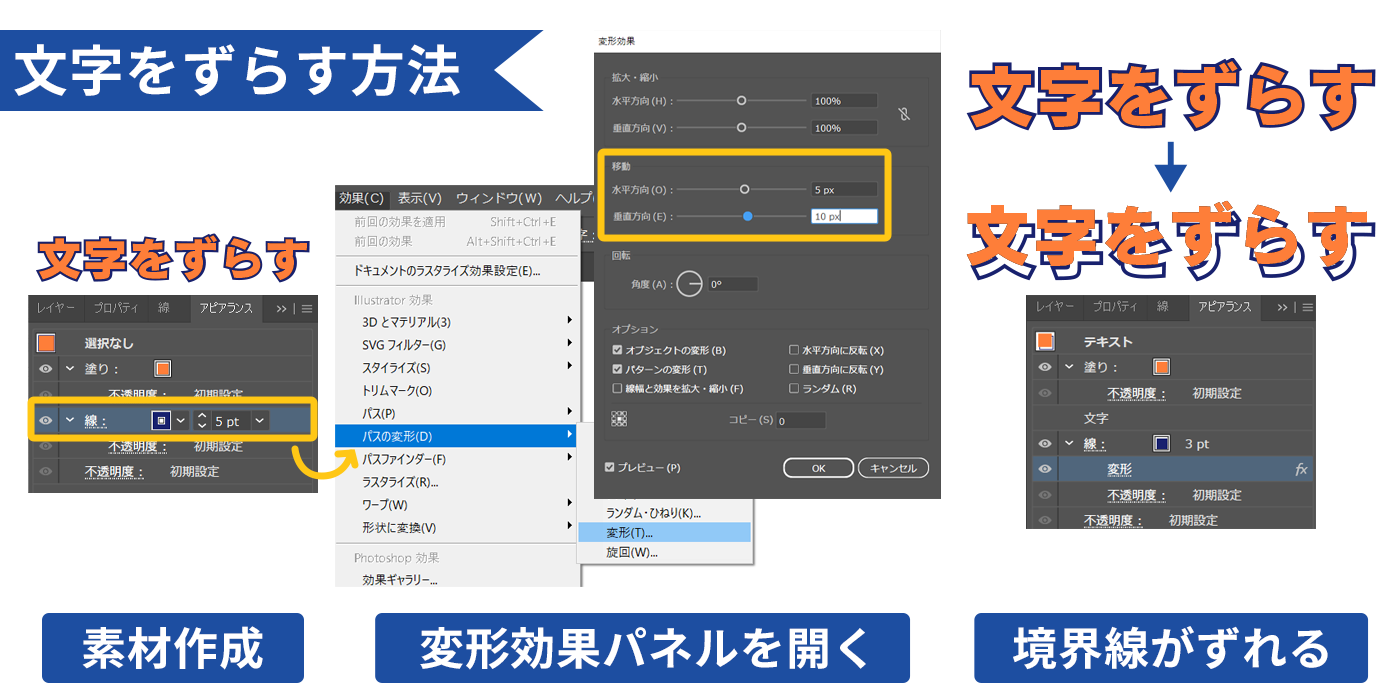
★線をずらした文字の作り方 ———-
まず最初に、テキストを打ちます。私は「文字をずらす」と打ちました。 次にアピアランスパネルを開き、塗りをオレンジにし、濃い青色の線を5px巻きます。(アピアランスパネルの出し方は「ウィンドウ」→「アピアランス」です)
線を選択したまま、「効果」→「パスの変形」→「変形」と選択し、「変形効果」ポップアップを出します。 (アピアランスパネル下部にある「fx」マークでも同じことができます)
後は移動の部分の数値をちょちょいといじるだけで、線をずらすことができました。通常だとテキストオブジェクトを2つ重ねて作ることが多いと思います。その場合は文言修正の際に、2つのオブジェクトのテキスト打ち直しなどが必要ですが、このやり方だと1つのテキストを打ち換えるだけで済むので、後々の修正が楽になります。

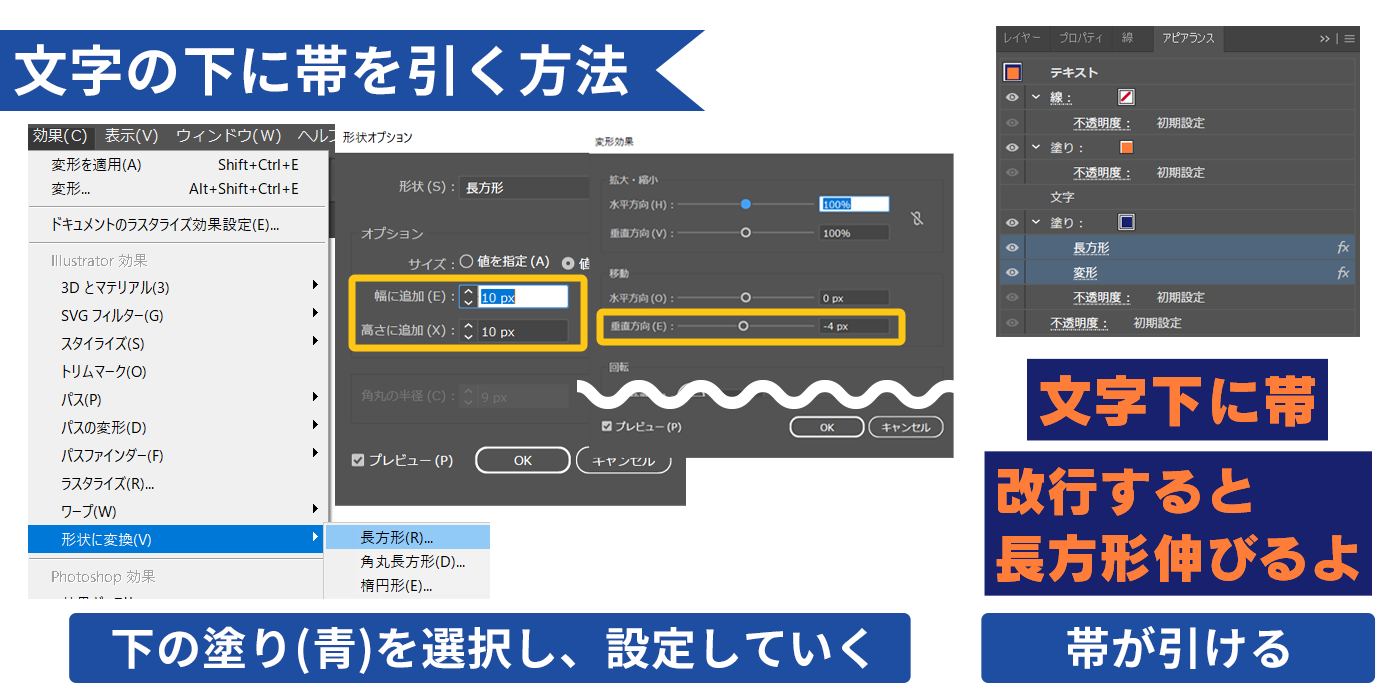
★文字の下に帯を引く ———-
こちらも最初にテキストを打ちます。今回は「文字下に帯」と打ちました。文字の色をオレンジにするまでは文字をずらした時と一緒です。次に、塗りをもう一つ追加し、文字の下にドラッグで移動させます。そうしたら、下の塗りを選択した状態で「効果」→「形状に変換」→「長方形」と選択します。
縦横の幅を任意の値に設定したら、簡単に文字下に修正が楽な長方形の下敷きを引くことが出来ました。ちなみに「文字を長方形の真ん中にしたい!」という場合は、再度下の塗りを選択し、「効果」→「パスの変形」→「変形」で移動の垂直方向の値をいじると調整できます!

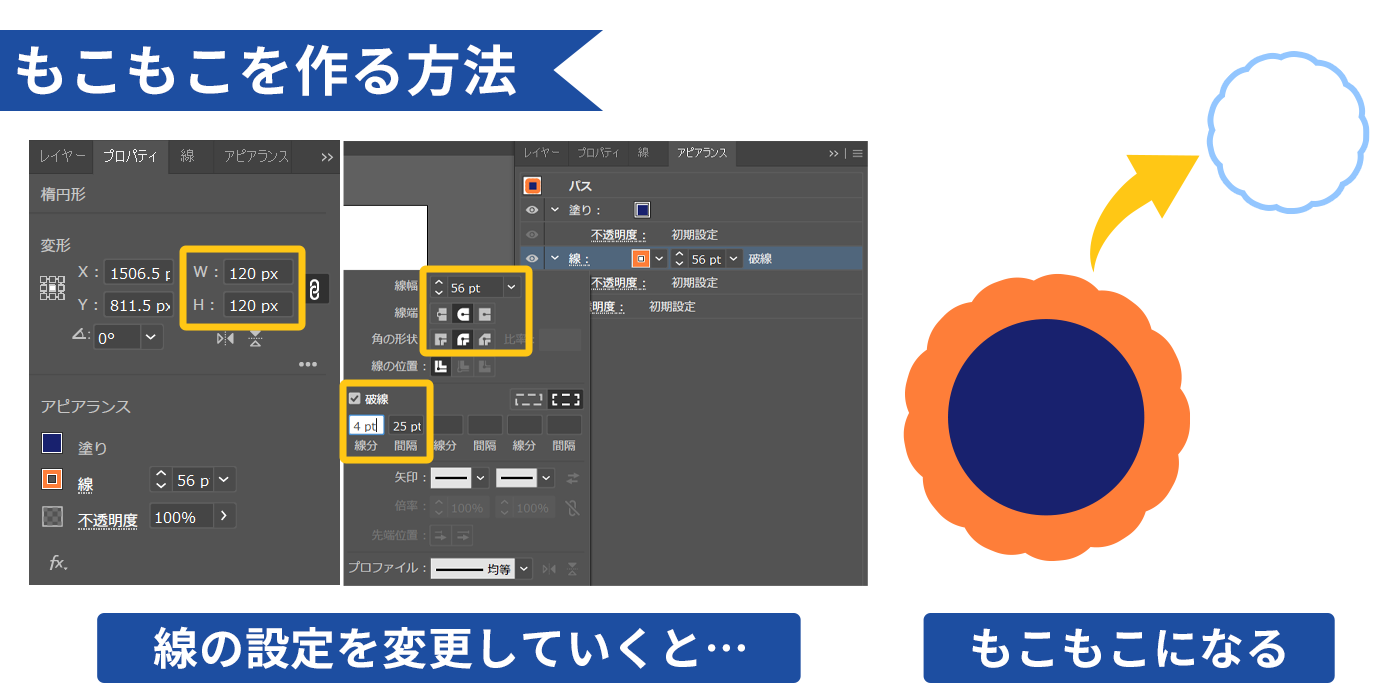
★もこもこ ———-
最後は簡単なもこもこの作り方です。なんと破線だけでもこもこが作れてしまいます。やり方はまず丸を用意し、そこに適当に線を巻きます。アピアランスパネルから線の設定を開き、画像のように設定を変更していくと…
簡単にもこもこが作れました!数値の調整だけなので、パスで制作しているときより調整が簡単に済みます。こういうものは一回作って、自分のローカルにデータ置いておけば何回でも流用できるのでためておくといいですね!
アピアランスはテキストやオブジェクトの形状を変えず、装飾する機能 アピアランスには「線」「塗り」「効果」「不透明度」の4つの機能がある 上記4つの機能の組み合わせ次第でいろんなものが制作可能
シンボルについて
お仕事をしていると、後からロゴの色味を変えてほしいとか、仮置き素材を差し変えてほしいみたいな連絡が来るときありますよね。そういう時にはシンボル機能を使っていると、少しだけ調整が楽になるかもしれません。シンボル機能は、個人的にイラレ版スマートオブジェクト(シンボルパネルからドラッグで配置可能)みたいなイメージです。
一度登録してしまえば、そのイラレデータ内で何回でも使い回せますし、シンボル同士なら置き換えが簡単にできます。たくさん画面上に同じシンボルを配置していても、どれか一つを変更すれば、その変更がリンクされているシンボルすべてに適応されますし、時短・修正対応の味方みたいな素晴らしい機能です。
では簡単にシンボル登録の仕方と、シンボルの種類について解説します。

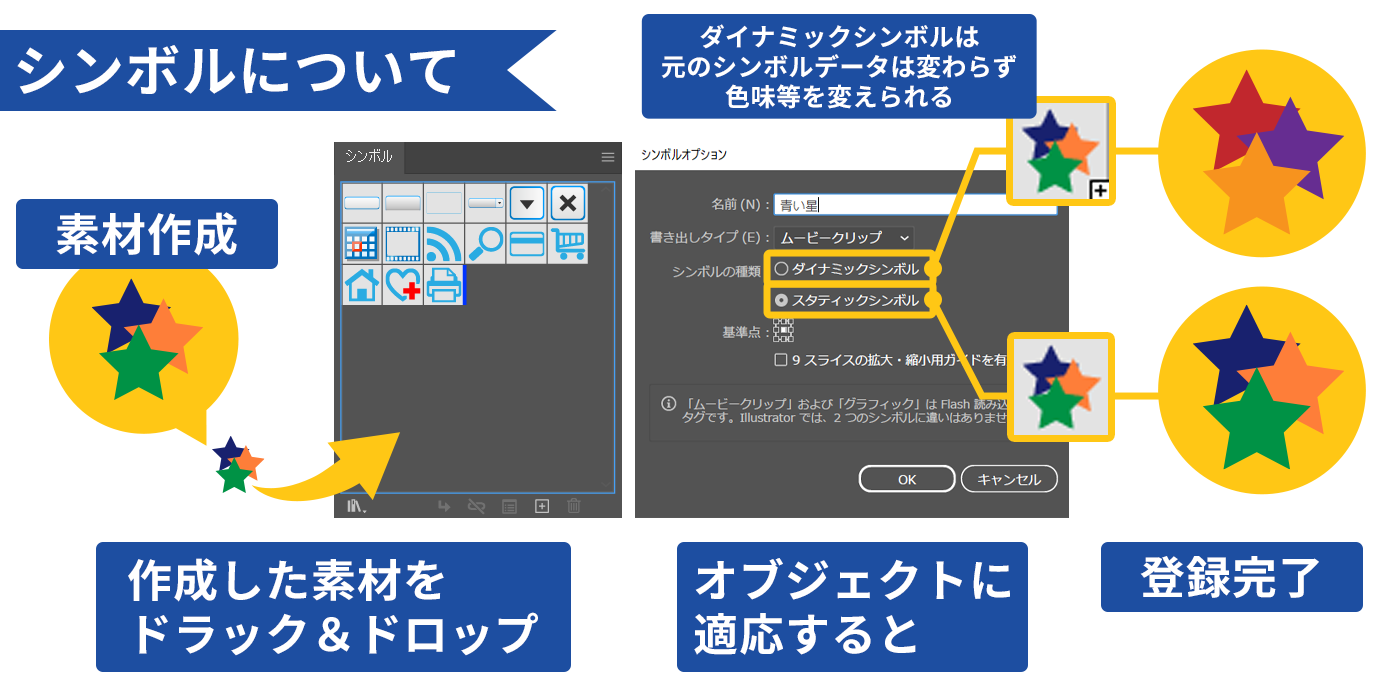
★シンボルを登録する方法 ———-
これはとても簡単で、とりあえず何でも好きなオブジェクトを作成します。その後、シンボルパネルを出し、スウォッチの時みたいにドラッグアンドドロップします。するとシンボルオプションパネルが開くと思うので、好きなシンボルの種類を選んでOKを押すだけです。(この時登録したサイズが100%のサイズとして登録されます)
◇ダイナミックシンボル:新しめのシンボル機能。わざわざシンボル内に入らずとも色変え等のアピアランスの変更が可能。昔のバージョンでは使用不可。
個人的な話ですが、ダイナミックシンボルは気づかないうちにどこか変更しちゃう可能性があるので、私はスタティックシンボルを愛用してます。 ただ、ダイナミックシンボルは、「同じモチーフで柄だけバリエーション展開する」場合などには、かなり使えるので状況にあった使いこなしができればベストだなと思います。
シンボルはロゴなどを使いまわすときによく使う便利機能。シンボルのサイズはシンボルに登録したときのサイズが100%。
シンボル同士は置き換えが可能。シンボルにはスタティックシンボルとダイナミックシンボルがあり、ダイナミックシンボルは直接編集が可能なため注意が必要。
シンボルの中身を編集すると、リンクが繋がっているシンボルすべてが一括編集されるため、一つ一つ修正する必要がなく時短につながる。Photoshopにも似た機能のスマートオブジェクトというものがある。が、シンボルパネルからひっぱって複製することはイラレにしかできない。
アクションについて
イラレ4つの機能紹介、最後はアクション機能についてです。
アクション機能は「あらかじめ登録しておいた一連の操作を実行する機能」のことです。この機能を使えば、同じ作業を時間をかけて何度も繰り返す必要がなくなります。では登録の仕方と、使い方を説明しますね。
★アクションを登録する方法 ———-
まず、適当にオブジェクトを用意します。 その次に、アクションパネルを出します。(アクションパネルの出し方は「ウィンドウ」→「アクション」です)
パネルを出すと、デフォルトのアクションがずらりと並んでいるかと思いますが、一旦スルーして、パネル下部の「+ボタン」を押します。すると新規アクションパネルが出るので、名前を変えて「記録」ボタンを押します。記録ボタンを押した瞬間から、操作の記録は始まっているので、適当にオブジェクトを左右に動かすだけでも、どのぐらい移動したかなどの情報が記録されます。
満足いくまで操作を覚え込ませたら、アクションパネルの「■ボタン」を押して終了です。
間違えて必要ない動きをしてしまった場合は、「■ボタン」を押した後に、必要ない部分だけ選択しゴミ箱アイコンをクリックすると消すことができます。
★アクションを使う方法 ———-
使う方法は簡単で、アクションさせたいオブジェクトを選んで、「▶ボタン」を押すだけです。このアクションも人に共有することもできるので、制作チームで共有すれば時短になることもあるかもですね。
アクション機能は、あらかじめ登録しておいた一連の操作を実行する機能 単純で数の多い作業は、アクションに登録しておくと時短につながる。
さて、これで『Illustratorの4つの機能』についての説明は以上になります。
この記事、いかがだったでしょうか…? 先輩から教えてもらったことを詰め込んだので、かなり長めの記事だと思うのですが、最後までお付き合いいただいた方、本当にありがとうございました!
この記事が皆様のお力になれればとても嬉しく思います!
それでは、素敵なイラレライフを~!!

